Equality operators in JavaScript
There are two types of equality operators in JavaScript.
Loose Equality Operator (==)
Strict Equality Operator (===)
Before trying to understand the working of these operators, you need to have a basic knowledge of what is type coercion in JavaScript.
You can quickly read it here => Type Coercion in JS
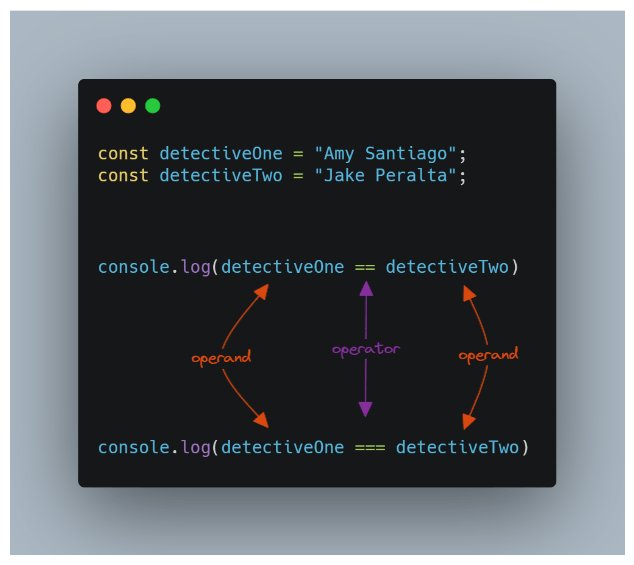
An equality operator is always used between two operands.

Now, the working of an equality operator is such that it returns a Boolean value (true or false), upon checking whether its two operands are equal. In the above case, both the equality operators will return false as the strings being compared are different.
Let us now understand how these two operators differ from each other in terms of the comparison they make and the results they produce.
Loose Equality Operator ( == )
This operator attempts to convert operands that are of different data types, to the same type. This conversion happens behind the scenes and hence it is called type coercion. Once both the operands are of the same data type, then the comparison of the two operands is carried out and the resulting Boolean is returned.
Now there are certain rules which are followed while type coercing the operands when they are used with the loose equality operator.
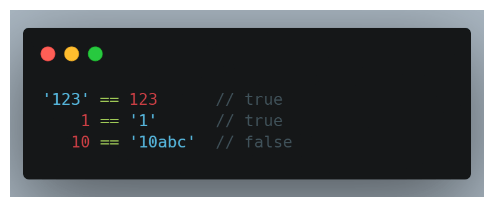
If operands are a string and a number => number type is converted to string type.

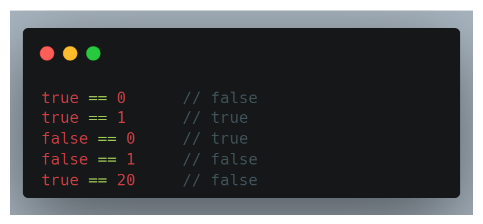
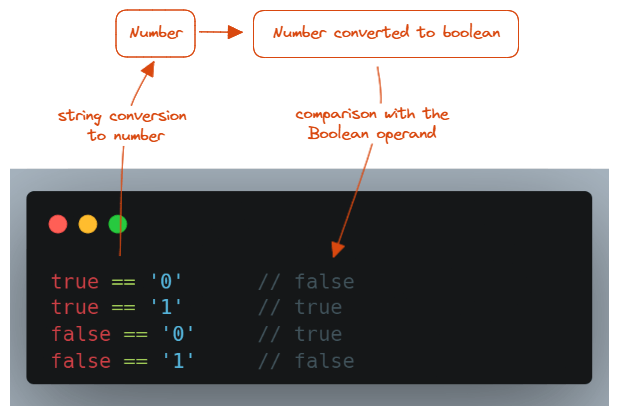
If operands are a Boolean and a number =>
If the number is equal to 0 => number is converted to
falseIf the number is equal to 1 => number is converted to
true

If operands are a Boolean and a string => First it converts the string to a number and then continues as per rule 2.

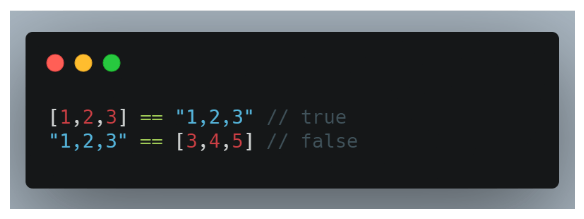
If operands are a String and an Array => Array is converted to a string which is comma separated with all the array elements.

These were the basic type-coercions that are performed while using the loose equality operator. You can read more detailed information on this here.
Strict Equality Operator ( === )
The strict equality operator (===), unlike the '==' operator, DOES NOT attempt any type coercions on its operand. This is the key difference between the both.
For this operator to return true , both operands must be of the same type and the same value. If both conditions are not satisfied then it will return false .
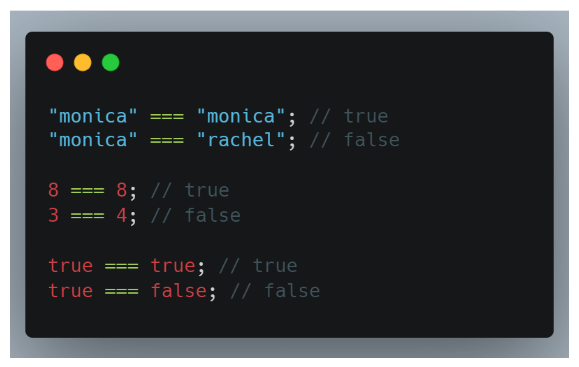
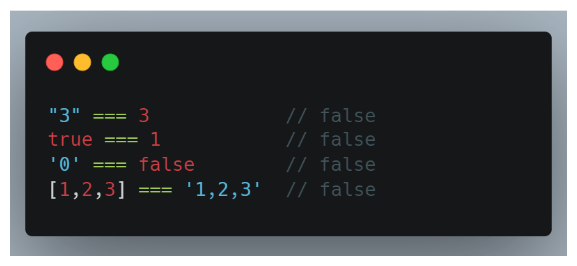
Look at the examples shown below.
- Comparing operands of the same data type.

- Comparing operands of different data-type.

This operator is pretty straightforward, right?
We like this operator and as a general practice, you should always use the strict equality operator while making such comparisons in your code.
Key points
The most notable difference between the Strict Equality operator (===) and the Loose Equality (==) operator is that if the operands are of different types, the (==) operator attempts to convert them to the same type before comparing.
(===) will do the same comparison as (==) but without type conversion. If the types differ,
falseis returned.One should always use the Strict Equality operator (===) because the result of a comparison with this is easier to predict, and may evaluate more quickly due to the lack of type coercion.
Conclusion
In this blog, we studied and understood the key differences between (==) and (===) operators. We also understood how type-coercion works while using the (==) operator and the importance of using the (===) in our code.
Hope you enjoyed reading this blog. Any feedback regarding the content of the blog is most welcomed.
Have a nice day! 🎈