What is weird with console.log()?
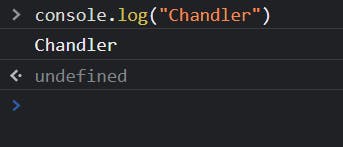
You would have noticed while using your browser's console that something strange happens when you console.log() something. You get two return values as shown below.

The first value "Chandler" printed is as we expected. However, there is also a second value printed which is undefined. From where did it come? We didn't ask to print it then why it is printed there?
This happens due to the nature of REPLs. Before understanding the behavior of the console.log() , let us first understand what is a REPL.
What is a REPL?
REPL stands for Read - Evaluate - Print - Loop. REPLs are a coding environment tool that is a common feature among scripting languages. Whether you access it with ‘irb’ for Ruby, ‘node’ for JavaScript or ‘python’ for Python, entering into a REPL creates a sandbox environment for you to explore your code.
How does a REPL work?
REPLs work exactly step-by-step, the way their full form suggests. When we are using our browser's console, we are actually using a JavaScript REPL.
First, they read whatever code you have entered in your console using the language native to your version of the REPL. In our case it is JavaScript.
After the code is read, all the arithmetic, loop, strings etc expressions are evaluated. Now, next up is an important part so read carefully.
The remaining code will only contain print statements.
What it means is that after the evaluation of everything else (except the print statements), the evaluation of anything that needs to be printed is carried out. Hence, in the case of JavaScipt, the value passed inside console.log() will be printed.
Meanwhile, each line of code that we passed to the console will be evaluated and a 'return' value will be expected from the last line of all the code.
The final step of the REPL is to loop. This is not a for or while loop. What this means is that once all of your code has been read, evaluated and if anything printed, the console loops back to a state which is ready for more user input. Thus after every bit of code you enter in the REPL is read, evaluated and printed, the computer prepares itself to run more operations.
How does the browser's console works?
Now that we have a brief knowledge of REPLs, let us understand why the console.log() works the way it works in our console.
Our browser's console is nothing but a REPL environment. It follows the same steps while going through our code. Let's take an example.
function joey() {
const item = "food";
return "Joey doesn't share " + item;
}
console.log("How you doin'?");
joey();
// Output -
// How you doin'?
// Joey doesn't share food
In this example, first, the whole code is read. Then, the evaluation step takes place which evaluates the code block and expects a return statement. In this case, joey() will return "Joey doesn't share food" . It is important to note that after the evaluation phase, the print statements are executed. Hence the console prints "How you doin'?" and then the return value "Joey doesn't share food" is printed.
Hence you would notice that in this example, using console.log() in the code block in itself doesn't give us undefined.
Now what happens when we are only using console.log() as a code?
console.log("We were on a break!");
// We were on a break!
// undefined
Now you understand that since there is only a print statement in the code, no value is returned in the evaluation. Since there is no return value, the evaluation defaults to undefined . So after the evaluation, as we know, the print statements are executed which will log "We were on a break!" to the console and then, the return value undefined will be logged.
Phew! A lot going on with REPLs right? But now we know what is happening behind the scenes!
Although to simplify it further, we can say that,
If a code block doesn't evaluate to a return value, then
undefinedwill be logged onto the console.
As simple as that!
Hence you would notice that this behavior is not limited to just the console.log() . Any javascript statement alone will always return undefined . For eg.
function monica() {
return "I know";
}
// undefined - Since we only defined the function and didn't call it.
// -----------------------------------------------------------------------
function monica() {
return "I know";
}
monica();
// "I know" - Since we call the function so monica() gets evaluated.
let ross = "I am an EIGHT!";
// undefined - Since the code is just a statement.
// -----------------------------------------------------------------------
let ross = "I am an EIGHT!";
ross;
// "I am an EIGHT!" - Since writing the variable 'ross' alone
// becomes an expression that can be evaluated.
Summary
Browser's console uses an environment known as REPL.
REPL is Read - Evaluate - Print - Loop
All the code lines that you pass together in the console are first READ, then EVALUATE and after that, the PRINT statements are executed. The evaluation phase takes a return value from the last line on the code. If a value is returned, that value is printed on the console, or else,
undefinedis printed. After this, with the LOOP, the console is ready to take other inputs from the userSince a single-line code with
console.log()doesn't return any value,undefinedis printed after the execution ofconsole.log().
Conclusion
The behavior of the browser's console can be understood by understanding how REPLs work.
They follow Read - Evaluate - Print - Loop structure.
If a code block has a return value then that value will be printed on the console. In case, the code block doesn't have a return value, undefined will be logged.
Thank you for reading. Share it if you derived some value from the blog.
Have a nice day! ✨